 Tutorial Photoshop yang ini akan membahas tentang cara membuat bingkai foto. Bingkai foto yang akan dibuat dengan Photoshop ini menggunakan background yang bisa diganti-ganti, dengan bentuk bingkai sebuah kotak yang tidak beraturan. Pada post yang sebelumnya, bingkai foto dibuat dengan menggunakan action. Kali ini kita akan membuatnya manual, walaupun sebenarnya bingkai ini bisa juga kita buat menjadi action.
Tutorial Photoshop yang ini akan membahas tentang cara membuat bingkai foto. Bingkai foto yang akan dibuat dengan Photoshop ini menggunakan background yang bisa diganti-ganti, dengan bentuk bingkai sebuah kotak yang tidak beraturan. Pada post yang sebelumnya, bingkai foto dibuat dengan menggunakan action. Kali ini kita akan membuatnya manual, walaupun sebenarnya bingkai ini bisa juga kita buat menjadi action.Langkah pembuatan bingkai foto dengan Photoshop
Langkah 1
Bukalah program Photoshop. Kemudian buatlah sebuah file baru, lakukan ini dengan memilih menu File > New. Tentukan ukuran yang akan digunakan. Pada contoh kali ini, ukuran file kupilih yang 4x6 pada preset size. Ini adalah ukuran cetak foto 4R. Namun pada tutorial ini, ukuran gambar yang saya gunakan bukan ukuran sebenarnya. Gambar diperkecil agar loading tidak terlalu lambat.
Langkah 2
Bukalah gambar yang akan digunakan sebagai latar belakang gambar. Carilah gambar yang Anda senangi, yang sekiranya cocok sebagai background. Masukkan kedalam file baru tadi dengan menggunakan Move Tool. Jika tidak mempunyai gambar yang bagus, bisa dipertimbangkan untuk mencari kertas kado atau koran, kemudian discan.
Pada contoh tutorial Photoshop ini, saya tidak menggunakan gambar lain tetapi membuat background sendiri. Background diisi dengan texture fill: Pink Textured (128 by 128 pixels, RGB Mode), kemudian disapu dengan Brush Tool. Brush yang digunakan adalah yang tipe Scaterred Roses, Grass, dan Fuzzball.
Langkah 3
Setelah background sudah siap, buatlah sebuah layer baru. Lakukan ini dengan mengeklik icon Create new layer di palet Layer. Atau dengan memilih menu Layer > New > Layer, kemudian klik OK.
Langkah 4
Pada layer baru yang masih kosong tadi, buatlah sebuah seleksi kotak yang bentuknya tidak beraturan dengan menggunakan Lasso Tool. Caranya: pilih Lasso tool pada toolbox Photoshop, kemudian buatlah gambar kotak pada bidang gambar. Saat membuat gambar kotak, usahakan agar gerakan pointer agak tergeser-geser hingga bentuknya adalah kotak yang tidak rata pinggirnya. Gampangnya, pura-puralah gemetar saat menggeser pointer mouse (berpura-pura saja, tidak perlu sampai nggak makan dulu biar gemetar, ntar malah sakit).
Langkah 5
Jika perlu tepian seleksi yang agak kabur, setelah seleksi kotak tadi jadi, berikan efek Feather. Lakukan ini dengan memilih menu Select > Feather. Isikan nilai 1, kemudian klik OK.
Namun jika dirasa tidak diperlukan, maka langkah ke 5 ini bisa dilewati.
Langkah 6
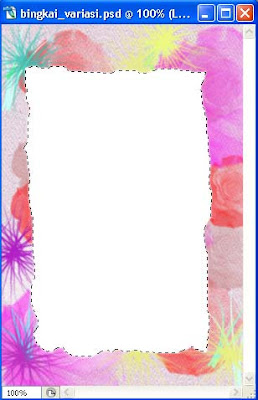
Isikan warna putih pada seleksi kotak. Pada Photoshop, lakukan ini dengan memilih menu Edit > Fill. Pilih warna putih di bagian Use. Kemudian klik OK.
Langkah 7
Hilangkan seleksi kotak dengan memilih menu Select > Deselect.
Langkah 8
Bukalah foto yang akan diberi bingkai. Masukkan kedalam file yang sedang kita olah tadi menggunakan Move Tool. Pada tutorial Photoshop ini, kugunakan fotonya Mbak Dita. Soalnya tempo hari dikritik Mas Andi Prayitno, katanya di situs tutorial biasanya pakai foto artis cakep, kok disini malah pakai foto Mas Wasidi. :)
Langkah 9
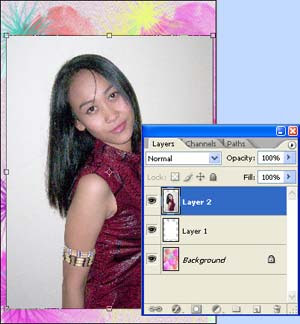
Atur ukuran dan posisi foto, usahakan ukurannya bisa menutup seluruh kotak putih yang tidak rata tadi. Perhatikan posisi layernya. Buatlah urutannya mulai dari yang atas adalah layer foto, kotak putih, dan background seperti gambar ilustrasi dibawah.
Langkah 10
Aktifkan layer foto, kemudian pilih menu Layer > Create Clipping Mask. Ini akan membuat gambar foto masuk kedalam kotak putih. Perhatikan gambar ilustrasi tutorial dibawah ini,
pada layer foto akan muncul tanda yang menunjukkan clipping mask.
Langkah 11
Aktifkan layer kotak putih. Kemudian pilihlah menu Layer > Layer style > Drop Shadow. Setelah muncul kotak dialognya, lakukan pengaturan yang diperlukan, atau bisa juga dengan langsung mengeklik tombol OK-nya saja. Ini untuk memberikan efek bayangan pada kotak putih.
Langkah 12
Atur ulang letak layer foto dan/atau layer kotak putih. Akan lebih keren lagi kalau ditambahi tulisan yang sesuai. Misalnya yang berisi moto hidup atau yang bernada romantis.
Hasil dari pembuatan efek bingkai foto variasi ini seperti gambar dibawah ini.
Selamat berkreasi dengan Photoshop. Variasi bingkai foto yang lain akan saya buatkan tutorialnya di lain waktu.
Minggu, 02 Maret 2008
Membuat bingkai foto variasi 1
Lihat semua artikel dalam kategori: Photoshop Effects
Langganan:
Posting Komentar (Atom)




4 komentar:
Itu kan kalo kebetulan background fotonya putih ya? Kalo background nya banyak warna, cara ngilangin back ground nya dan ngerubah jg putih gimana ya?
Buat Anonim: Untuk menghilangkan background dan menggantinya dengan warna/gambar lain itu banyak caranya. Yang penting logikanya Anda pahami dulu, coba baca artikel di blog ini yang judulnya "Mengedit gambar dengan Photoshop, seperti membuat kliping" ada di kategori Photoshop Guides. Juga artikel lain tentang seleksi.
Buat semua aja: Diharapkan untuk menggunakan account Google/Blogger, atau Open ID lain, atau menuliskan nama sekaligus alamat situs(jika ada) di bagian url di form komentar. Komentar Anonim mulai sekarang tidak akan saya tanggapi.
mas yg ganteng
aku mau tanya ya, pada langkah 10 (layer>create cliping mask) koq tak cari-cari sampe mumet ndak ketemu ...
Tolong beri tahu ya ...
trims
maksih ilmunya bosss
sungguh bermanfaat buat q
n pasti buat semua yang sedang belajar
Posting Komentar